Introduction
A to-do list is a simple application that stores a list of user added tasks, that can be added and deleted as new tasks come in or are completed. This is a simple idea which is easy to build but will allow one to explore a variety of concepts from schedulers, push notifications, cloud storage etc.
Requirements
The below set of requirements are considered to be the bare-minimum for an application to be considered a to-do app.
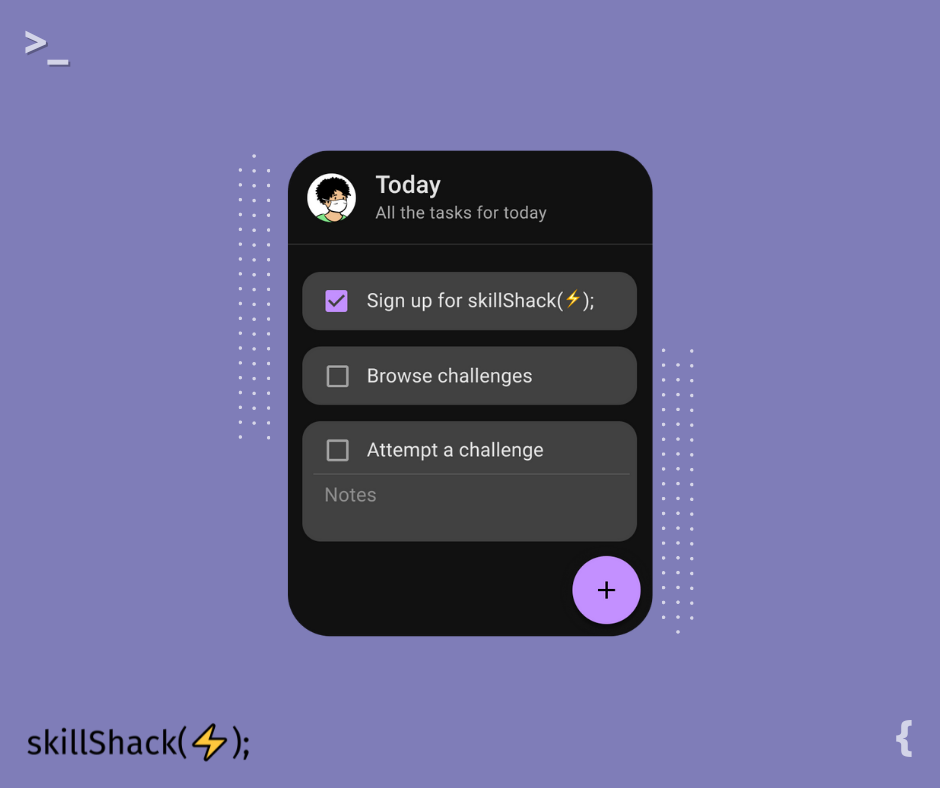
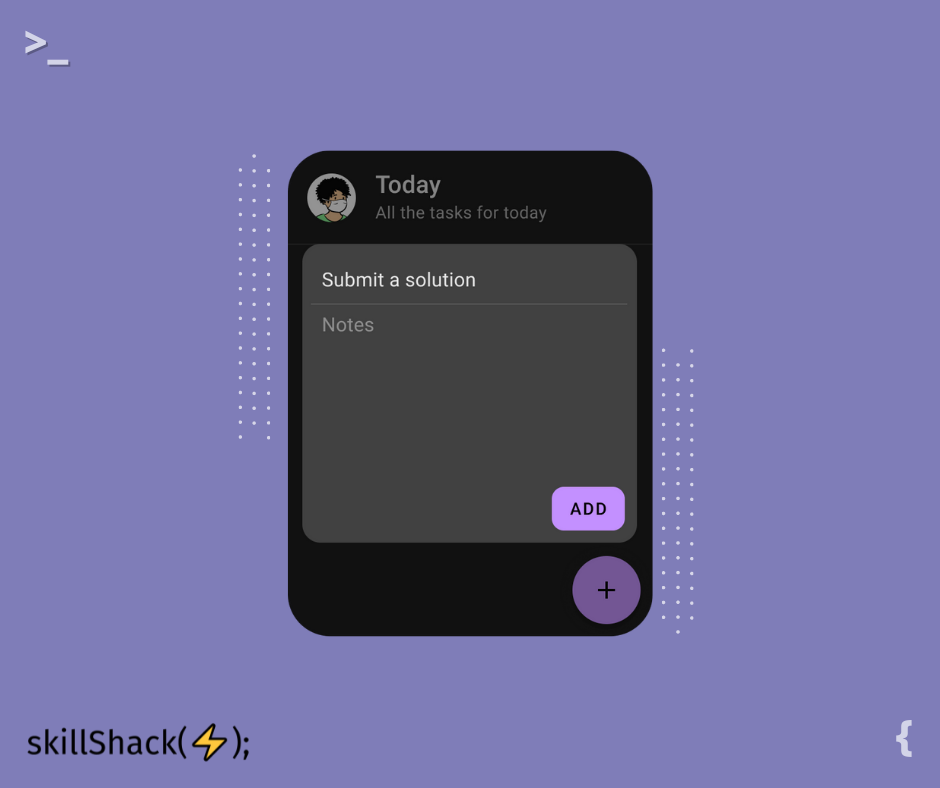
- A simple form to add new tasks (todos).
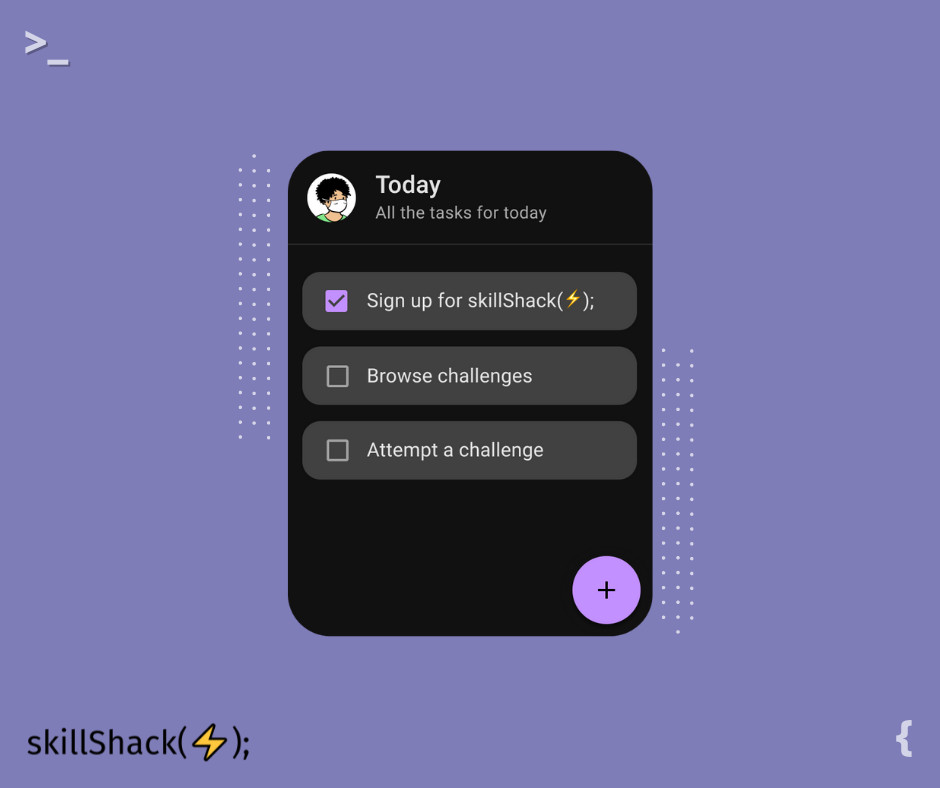
- A centralised list of all task that have been added.
- The ability to delete a task upon completion.
- The ability to edit a task.
Some ideas 💡
- User Authentication (Social Auth or Simple Email/Phone number authentication).
- Ability to reorder tasks in the main list.
- Support for deadlines.
- Cloud Storage to persist data and sync it across devices.
Suggestions
- Use
localStorageto persist user data across multiple visits.
skillShack(⚡); is a community for software professionals looking to share the projects they are working on and get feedback. From side projects to startups!
Built with ❤️ by Sushrit Pasupuleti
Follow us on
Designed by Braggi Solutions © Braggi Solutions 2021 All right reserved